使用 Node.js 模拟滑动拼图验证码操作的示例代码
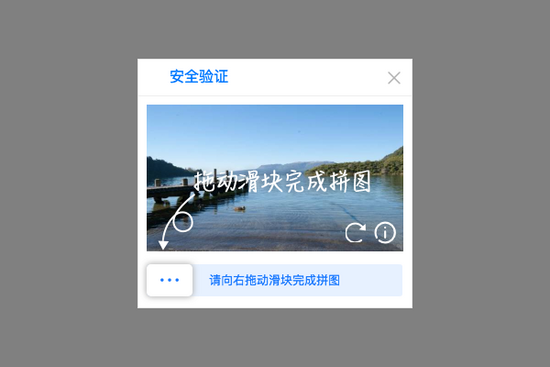
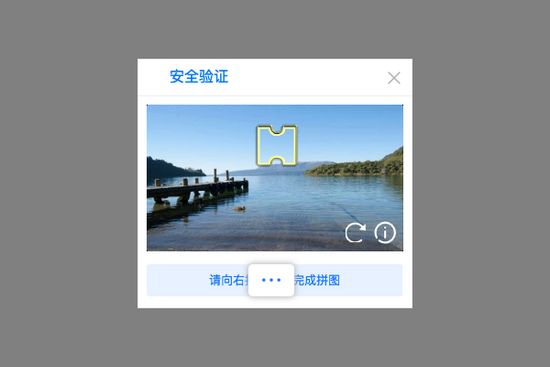
近几年,网页上各种新型验证码层出不穷,其中一种比较常见的是滑动验证码,比如下图这种。

本文介绍了一种使用纯前端方法寻找滑动终点并模拟滑动的方法。
我们需要三个依赖库: puppeteer 、 Resemble.js 以及canvas 。其中 puppeteer 用于打开并操作页面, Resemble.js 及 canvas 用于寻找滑动验证码的终点位置。相关依赖如下:
"dependencies": {
"canvas": "^1.6.7",
"puppeteer": "^0.12.0",
"resemblejs": "^2.2.6"
}
接下来是实现要点。首先,引入所需的库,定义一些常量。
const fs = require('fs')
const puppeteer = require('puppeteer')
const resemble = require('resemblejs')
const Canvas = require('canvas')
const URL = 'xxx' // 验证码页面访问地址
const width = 600
const height = 400
const slider_width = 44
const sleep = duration => {
return new Promise(resolve => {
setTimeout(resolve, duration)
})
}
接下来,使用 puppeteer 打开验证码页面:
const browser = await puppeteer.launch()
const page = await browser.newPage()
page.setViewport({width, height})
await page.goto(URL, {
waitUntil: 'networkidle'
})
然后往页面上注入一段 JS ,获取验证码滑块的位置。这一段代码可能需要你根据自己页面的实际情况进行调整。
const offset = await page.evaluate(() => {
let offset_ifr = $('iframe').offset()
return {
top: offset_ifr.top + 222,
left: offset_ifr.left + 10
}
})
接下来,模拟按下鼠标左键,再放开,并分别截图。
await page.mouse.move(offset.left + 10, offset.top + 10)
// 按下鼠标
await page.mouse.down({
button: 'left'
})
// 等待图片出现
await sleep(500)
// 截图
await page.screenshot({path: 'screenshot2.png'})
await page.mouse.up({
button: 'left'
})
// 等待图片出现
await sleep(500)
// 截图
await page.screenshot({path: 'screenshot3.png'})
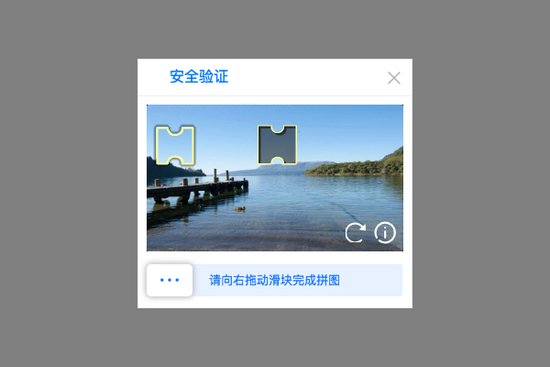
此时可以得到两个图片:

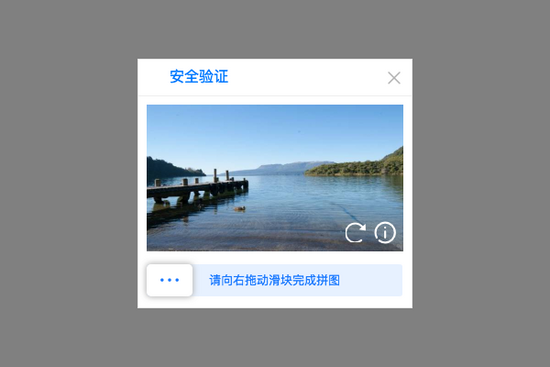
以及:

可以看到,两个图其余部分都相同,区别在于是否显示验证码滑块以及目标位置。
接下来,就轮到 Resemble.js 出场了,可以使用它获得两个图片的 diff 结果。
await new Promise(resolve => {
resemble.outputSettings({
transparency: 0
})
resemble('screenshot2.png')
.compareTo('screenshot3.png')
.ignoreColors()
.onComplete(data => {
fs.writeFileSync('diff.png', data.getBuffer())
resolve()
})
})
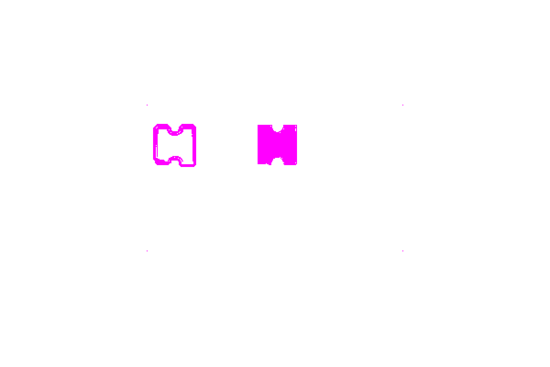
结果如下:

接下来,再使用 canvas 库,将这个 diff 图片读入内存,从右上角开始查找,很容易即可找到最右侧色块的位置,也即滑块终点的位置。
const getDestinationX = min_x => {
const canvas = new Canvas(width, height)
const ctx = canvas.getContext('2d')
const buf = fs.readFileSync('diff.png')
const img = new Canvas.Image()
img.src = buf
ctx.drawImage(img, 0, 0, width, height)
const img_data = ctx.getImageData(0, 0, width, height).data
let destination_x = -1
for (let y = 0; y < height; y++) {
for (let x = width; x >= min_x; x--) {
let p = width * y + x
p = p << 2
if (img_data[p + 3] === 255 && img_data[p - 10 * 4 + 3] === 255) {
destination_x = x
break
}
}
if (destination_x > -1) break
}
return destination_x - slider_width
}
这样,便获得了滑块的起始位置以及终点位置,再使用 puppeteer 的 page.mouse.move 方法模拟拖动,将滑块拖到终点位置即可。

当然,找到滑块终点并把滑块拖到正确的终点位置只是第一步,完善的滑动验证码并不会只判断有没有滑到正确的位置,还会分析你的拖动轨迹。要知道,人滑动的轨迹和机器滑动的轨迹是有很大不同的,至于具体如何区分就是另一个复杂的话题了。
最后,本文仅供研究参考,不要问我要详细代码。以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。
利用nvm管理多个版本的node.js与npm详解
前言Nvm管理不同版本的node与npmnvm是NodeJS的多版本管理工具,有点类似管理Ruby的rvm,如果是需要管理Windows下的node,官方推荐是使用nvmw或nvm-windows。卸载
Node.js实现发送邮件功能
本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下varnodemailer=require("nodemailer");varmailTitle='http://handsupowo.pl/:ReleasesHandsU
nodejs中art-template模板语法的引入及冲突解决方案
使用Webstorm创建nodejsexpress应用时,默认使用的是jade或者ejs模板,对于不习惯这两种模板语法的人来说确实不是很方便。没关系,这里我们使用art-template
