win7下安装配置node.js+express开发环境
1.安装 node.js。
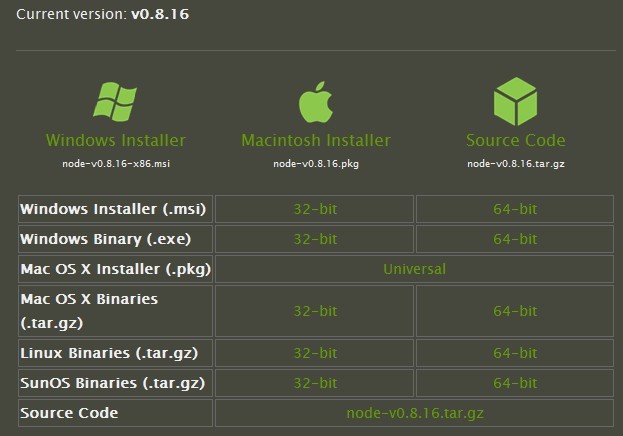
进入官网的下载地址:http://www.nodejs.org/download/ 。 选择Windows Installer或者选择Windows Installer (.msi) 32-bit,下载安装包。 下载完成后,双击安装。


2.安装 Express。
通过nmp包管理器进行安装,安装分为: 全局安装:自动安装到“C:Users[当前用户]AppDataRoamingnpm”下,并且自动将路径添加到环境变量“Path”中。 本地安装:安装到当前目录下,不会将路径添加到环境变量“Paht”中。 为了方便使用并且能在命令行中的任意路径下运行“express”命令,首选全局安装。 OK!现在就在命令行中输入“npm install -g express”。 注:"-g"就是全局安装选项,没有这个就是本地安装。
3.创建 Express项目。

4.打开package.json ,编辑模板引擎
"jade": ">= 0.0.1" 改成 "ejs": ">= 0.6.0"
保存后,切换到cmd执行
npm installl
检查当前目录下的package.json,自动安装需要的扩展。
站点目录下多了 node_modules,这个目录就是扩展库文件。
express本来自带的jade模板引擎个人不太喜欢,所以使用ejs模板,语法和jsp一样。
node app.js
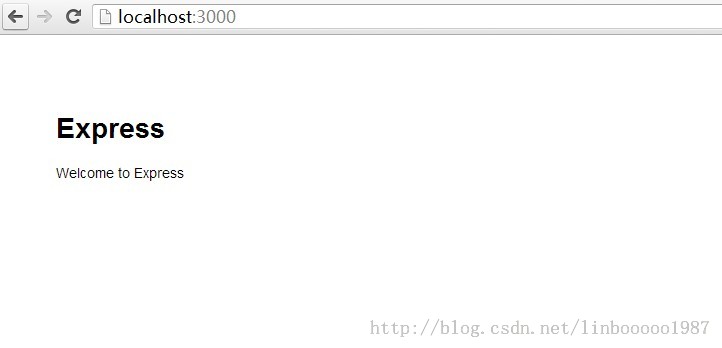
打开浏览器 http://127.0.0.1:3000/就可以访问了。

下面我们来看创建一个工程
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (先建好cache目录)
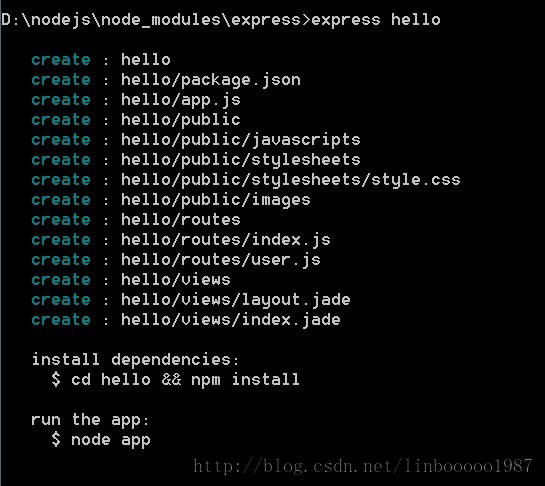
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:Program Filesnodejsmyapp 目录
默认情况下:里会自动创建

这几个文件,不做解释,相信有过开发经验的同学都能一眼明了。
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
进入node.js command prompt 命令窗口,进入C:Program Filesnodejsmyapp目录
键入node helloworld.js

打开地址http://127.0.0.1:8888/
node.js require() 源码解读
2009年,Node.js项目诞生,所有模块一律为CommonJS格式。时至今日,Node.js的模块仓库npmjs.com,已经存放了15万个模块,其中绝大部分都是CommonJS格式。这种
深入浅析Node.js 事件循环
Node.js是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高。(来源于Javascript是单线程又是异步的,但是这种语言有个共同的特点
深入浅析NodeJs并发异步的回调处理
这里说并发异步,并不准确,应该说连续异步。NodeJs单线程异步的特性,直接导致多个异步同时进行时,无法确定最后的执行结果来回调。举个简单的
