基于Bootstrap表单验证功能
网络编程
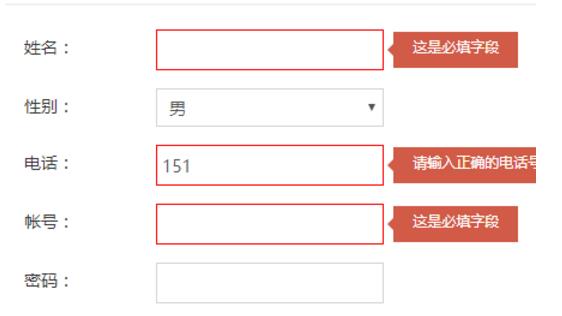
基于Bootstrap表单验证,供大家参考,具体内容如下
GitHub地址:https://github.com/chentangchun/FormValidate

使用方式:
1.CSS样式
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}
<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form>
<script>
var $form = $("#form");
var isVali = $form.FormValidate();
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。
bootstrap轮播模板使用方法详解
本文实例为大家分享了bootstrap轮播模板展示的具体代码,供大家参考,具体内容如下!DOCTYPEhtmlhtmllang="en"headmetacharset="UTF-8"/titleDocument/titlelinkrel="stylesheet"h
JS实现的数组去除重复数据算法小结
本文实例讲述了JS实现的数组去除重复数据算法。分享给大家供大家参考,具体如下:在JS中经常会遇到去除数组中重复数据的需求,在此介绍四种算法以
JS基于对象的特性实现去除数组中重复项功能详解
本文实例讲述了JS基于对象的特性实现去除数组中重复项功能。分享给大家供大家参考,具体如下:数组去重的方法有很多,不同的方法的效率也不相同
编辑:一起学习网
标签:数组,本文,算法,实例,给大家
