NodeJS实现客户端js加密
网络编程
思路:
服务端渲染业务代码js => 前后端约定加密算法 => 业务代码进行签名 => 客户端解密业务代码 => eval 执行Node 路由示例:
/**
* 请自定义 restful API 这里以 GET 为例
* @param {req}
* @param {res}
* @return {next()}
*/
//var util = require('utility');
exports.encryption = function(req, res){
//GET
var name = req.query.name
, jsStr // 用于 服务端渲染的 js 脚本
, doc = {
n : '支持请求参数',
};
// isSafe : 常规安全字符判断
if (fun.isSafe(name)) doc['n'] = name;
/////////////////需要加密的js 业务代码 start/////////////////////
jsStr = function(n){
alert('开始执行业务代码~')
// 变量 N 可以是某些 之前需要 服务端渲染的 信息
// 比如 自产 的 url 之类
function sayHello(s){
alert('您输入了: '+s);
}
sayHello(n);
//
}
//////////////////需要加密的js 业务代码 end////////////////////
jsStr = '('+jsStr.toString()+')("'+( name ? doc.n : '默认的')+'")';
var key = util.md5('highsea90'+Date.now())
var resStr = myFromCharCode(key, jsStr);
res.render('cm/eval',{
title : 'js 加密 demo',
charCode : escape(myFromCharCode.toString()),
data : escape(resStr),
key : key
})
};
/**
* @param {m}密钥
* @param {text}文本
* @return {last}加密文本
*/
function myFromCharCode (m, text){
var last = '';
for (var i = 0 , l = text.length; i < l; i++) {
for (var j = 0, k = m.length; j < k; j++) {
var key = m.charCodeAt(j)
, text2 = text.charCodeAt(i) ^ key
}
last += String.fromCharCode(text2);
}
return last;
}
客户端 页面示例:
<!DOCTYPE html>
<html>
<head>
<title><%=title%></title>
</head>
<body>
<script type="text/javascript">
// 执行 约定的 加密算法
eval(unescape("<%=charCode%>"));
// 服务端加密后的 字符串 用约定的 算法进行解密
var str = myFromCharCode("<%=key%>", unescape("<%=data%>"));
// 执行业务代码
eval(str);
</script>
</body>
</html>
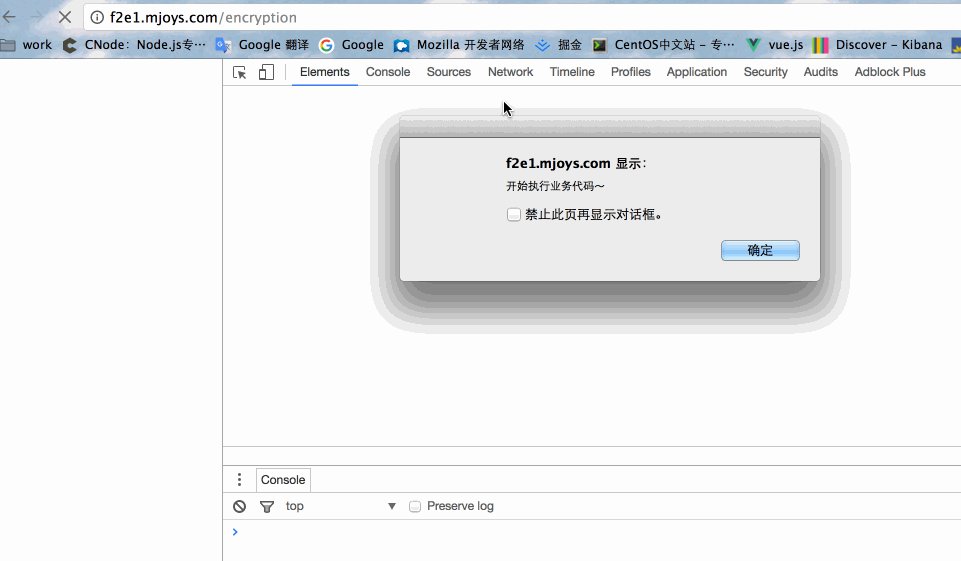
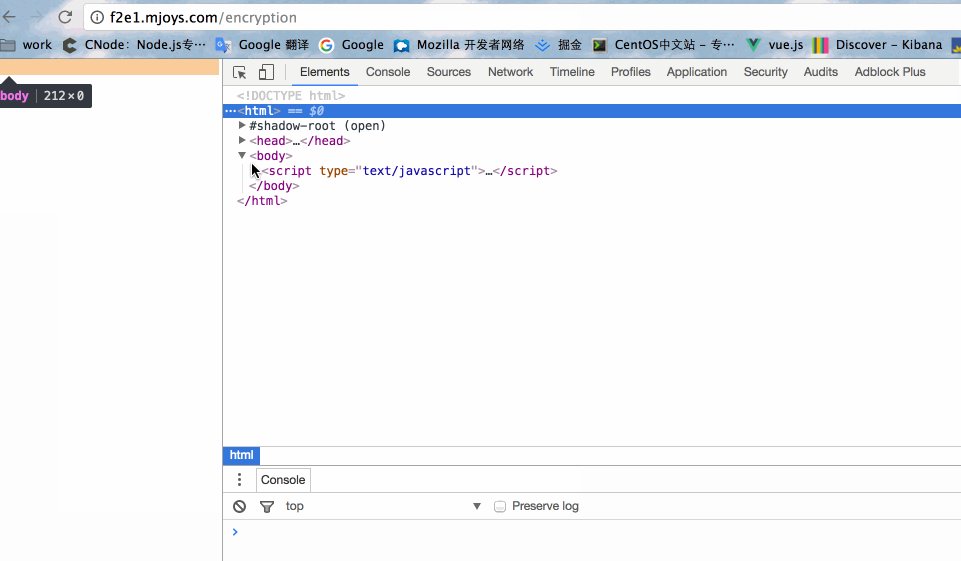
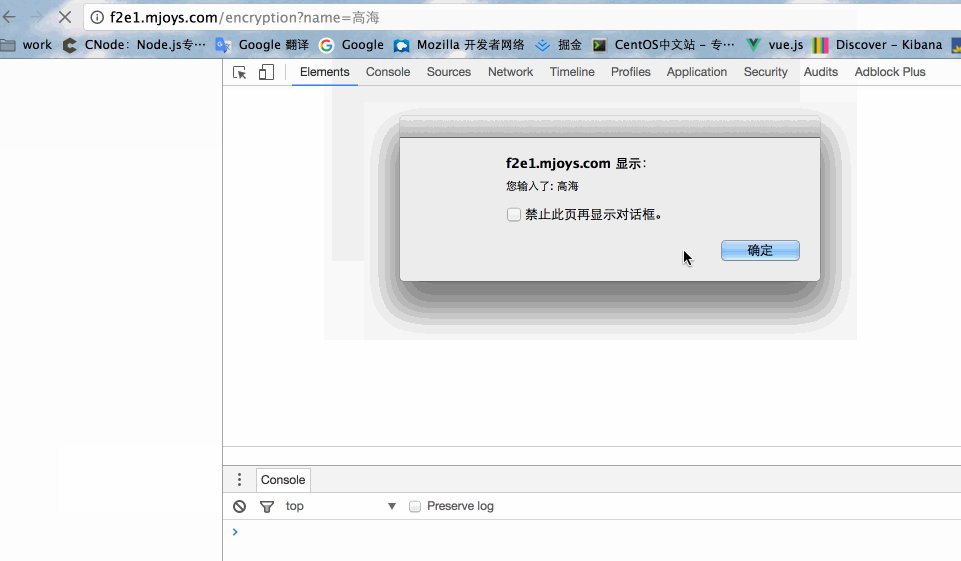
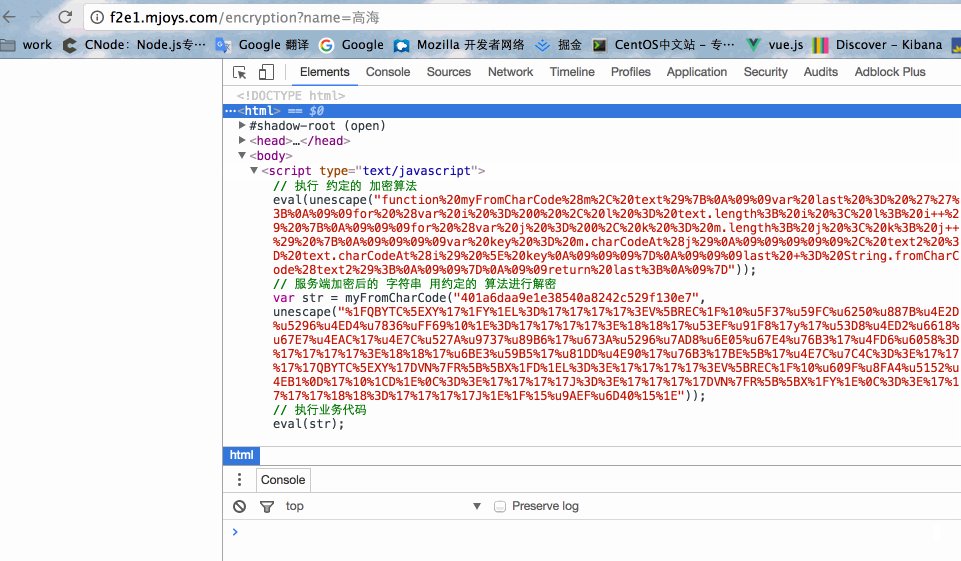
代码演示
一个小录像:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持积木网!
总结几道关于Node.js的面试问题
什么是error-first的回调方式Error-first回调方式用来同时传递error和data。将错误作为第一个参数,它就必须先检查看看有没有错误先。另外的参数就用来传
基于NodeJS+MongoDB+AngularJS+Bootstrap开发书店案例分析
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap。示例名称:天
Node.js制作简单聊天室
看了TCP的有关知识,写了个基于NET的聊天室。varnet=require('net');varcount=0,users={};varserver=net.createServer(function(conn){console.log('连接到');conn.write("rnwelcometonode-c
编辑:一起学习网
标签:代码,业务,示例,服务端,参数
