javascript类型转换使用方法
(一)转换为字符串
X + ''
toString()
String()
函数转换为字符串一般是将函数体输出,不过可以重写其toString方法
(二)转换为数字
parseInt(),parseFloat()
使用Number(),前面不要加new,这样就转换成对象了。
参与数学运算(加法除外)
+ X :注意这不是加法
(三)转换为布尔值
自动转换:if语句,||,&&,!等逻辑判断环境中会把表达式自动转换为布尔值
强制转换:使用!!,使用Boolean(),前面不要加new,这样就转换成对象了。
(四)转换为对象
直接new+对象名
(五)总结
各类型都有:对象名(要转换的变量)转换方法,还有各自独立拥有的一些技巧。
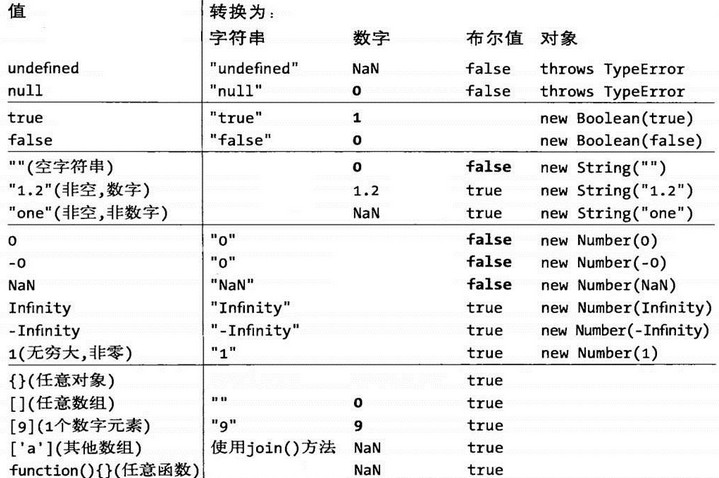
JS的类型转换,可以参考下图:

js格式化时间和js格式化时间戳示例
/***时间对象的格式化;*/Date.prototype.format=function(format){/**eg:format="YYYY-MM-ddhh:mm:ss";*/varo={"M+":this.getMonth()+1,//month"d+":this.getDate(),//day"h+":this.getHours(),//hour"m+":t
JavaScript类属性的访问方式详解
JavaScript类属性的访问方式varfish={head:1,tail:1,feature:{speak:false,swim:true}}其一,点操作符:console.log(fish.head);//1console.log(fish.tail);//1console.log(fish.feature);//Object{
javascript函数重载解决方案分享
JS的函数定义可以指定形式参数名称,多多少少我们会以为js至少可以支持参数个数不同的方法重载,然而遗憾的是这仅仅是一个假象,js所有的参数都
编辑:一起学习网
标签:转换为,对象,函数,加法,参数
