jquery实现下拉框多选方法介绍
一、说明
本文是利用EasyUI实现下拉框多选功能,在ComboxTree其原有的基础上对样式进行了改进,样式表已上传demo,代码如下
二、代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>利用EasyUI实现多选下拉框</title>
<link rel="stylesheet" type="text/css" href="EasyUI/easyui.css" />
<script type="text/javascript" src="EasyUI/jquery.min.js"></script>
<script type="text/javascript" src="EasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function () {
$('#ddlLine').combotree({
valueField: "id", //Value字段
textField: "text", //Text字段
multiple: true,
data: [{ "id": 1, "text": "All", "children": [{ "id": 13, "text": "C1" }, { "id": 14, "text": "C2" }, { "id": 15, "text": "C3"}]}],
// url: "tree_data2.json", //数据源
onCheck: function (node, checked) {
//让全选不显示
$("#ddlLine").combotree("setText", $("#ddlLine").combobox("getText").toString().replace("全选,", ""));
},
onClick: function (node, checked) {
//让全选不显示
$("#ddlLine").combotree("setText", $("#ddlLine").combobox("getText").toString().replace("全选,", ""));
}
});
})
</script>
</head>
<body>
多选:<select id="ddlLine" class="easyui-combotree" style="width: 205px; height: 24px;">
</select>
</body>
</html>
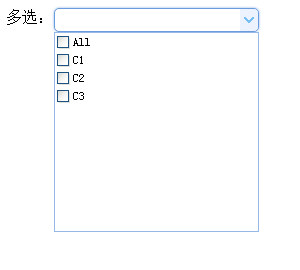
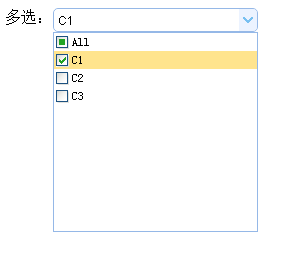
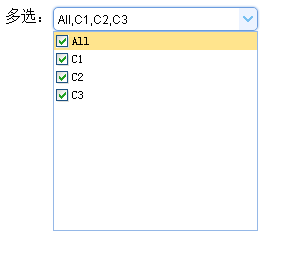
三、效果



四、下载
案例下载:http://wd.gimoo.net:81//201701/yuanma/ComboBox_gimoo.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持积木网!
jQuery仿写百度百科的目录树
一、首先来看一下需求(截图为百度百科医保词条):1、点击右侧的目录树,左侧跳转到指定的锚点位置;2、滚动鼠标,游标跟随一起滚动至响应链接位
jquery插件treegrid树状表格的使用方法详解(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/一、使用treegrid,需要以下支持jq
深入理解Jquery表单验证(使用formValidator)
本篇文章使用插件:formValidator,具体如下:使用步骤:1.首先在项目中添加必备js与css2.代码中添加引用(必备引用)scriptsrc="Scripts/jquery-1.4.1.min.js"type="t
编辑:一起学习网
标签:全选,多选,插件,本文,代码
