Es6 写的文件import 起来解决方案详解
这段时间,学习了一点关于es6新规范的知识,然后心血来潮,想尝试一下用ES6编写的代码在浏览器中跑起来。
说干就干,先说下我的实现步骤(没想到有坑!)
把ES6代码转译成ES5; html文件引入转译后的ES5; 然后在浏览器环境中运行; 在node环境中运行;然后下面是我的一些目录结构,大致预览一下。
src,es6开发目录

dist,es5生产目录

test,一个测试目录

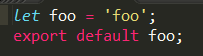
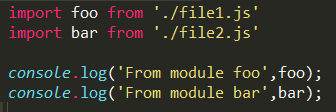
然后,看一下我的ES6开发的一些js是什么样子。
file  file2
file2  app
app 
test 
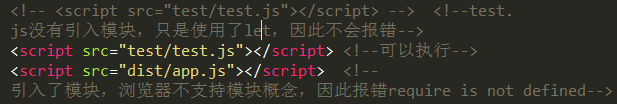
然后我们在html中引入dist中的经过转译的文件

在浏览器中测试,test中因为没引入模块,所以正常执行,app中因为引入了模块,而且是CommonJS规范,但是浏览器不支持这种规范,因此报错

假如,我们为了测验,就给html加上requireJS文件,浏览器支持AMD/CMD规范。异步加载定义。
但是,我们发现,还是会报错,说明语法不支持,或者两者冲突了,因为一种是AMD,一种是CommonJS。

由于我们通过node来编译ES6成ES5,node模块就是参照CommonJS规范来的,所以ES5的语法,也属于CommonJS规范,而且现在的浏览器和node都不支持ES6的规范或大部分不支持。
解决方法
经过查阅资料,发现可以通过webpack打包工具来将依赖合并成一个文件,然后引入html中。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
JavaScript 输出显示内容(document.write、alert、innerHTML、console.log)
JavaScript输出JavaScript没有任何打印或者输出的函数。JavaScript显示数据JavaScript可以通过不同的方式来输出数据:使用window.alert()弹出警告框。使用document.wr
js querySelector() 使用方法
querySelector定义和用法querySelector()方法返回文档中匹配指定CSS选择器的一个元素。注意:querySelector()方法仅仅返回匹配指定选择器的第一个元素。如果你
原生的强大DOM选择器querySelector介绍
在传统的JavaScript开发中,查找DOM往往是开发人员遇到的第一个头疼的问题,原生的JavaScript所提供的DOM选择方法并不多,仅仅局限于通过tag,name,id等方式
编辑:一起学习网
标签:不支持,浏览器,文件,目录,模块
