onmouseover和onmouseout的一些问题思考
网络编程
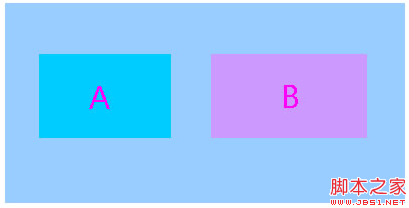
一个DIV层,当鼠标移进的时候会触发onmouseover,移出的时候会触发onmouseout。

很简单的逻辑,这也是我们想要的!但随之烦恼也就来了:onmouseover并不会只在移进时才触发,onmouseout也不会只在移出时才触发!鼠标在DIV里面移动时也会可能触发onmouseover或onmouseout。

在上图中,对于'A'来说:当鼠标进入'A'(路径'1′)时那么就会触发'A'的onmouseover事件;接着鼠标移动到'B'(路径'2′),此时'A'会触发onmouseout(先)和onmouseover(后)事件。
由此可见,如果HTML元素(‘A'层)内还有其他元素(‘B','C'层),当我们移动到这些内部的元素时就会触发最外层(‘A'层)的onmouseout和onmouseover事件。
这两个事件的触发表现真的就是你想要的吗?也许你需要一个只在移进时才触发的,一个只在移出时才触发的事件,不管其内部是否还有其他元素….
解决方案
在IE下确实有你需要的两个这样事件:onmouseenter 和 onmouseleave。但很不幸FF等其他浏览器并不支持,只好模拟实现:
备注:
W3C在mouseover和mouseout事件中添加了relatedTarget属性
•在mouseover事件中,它表示鼠标来自哪个元素
•在mouseout事件中,它指向鼠标去往的那个元素
而Microsoft在mouseover和mouseout事件中添加了两个属性
•fromElement,在mouseover事件中表示鼠标来自哪个元素
•toElement,在mouseout事件中指向鼠标去往的那个元素

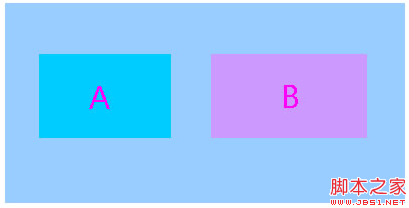
很简单的逻辑,这也是我们想要的!但随之烦恼也就来了:onmouseover并不会只在移进时才触发,onmouseout也不会只在移出时才触发!鼠标在DIV里面移动时也会可能触发onmouseover或onmouseout。

在上图中,对于'A'来说:当鼠标进入'A'(路径'1′)时那么就会触发'A'的onmouseover事件;接着鼠标移动到'B'(路径'2′),此时'A'会触发onmouseout(先)和onmouseover(后)事件。
由此可见,如果HTML元素(‘A'层)内还有其他元素(‘B','C'层),当我们移动到这些内部的元素时就会触发最外层(‘A'层)的onmouseout和onmouseover事件。
这两个事件的触发表现真的就是你想要的吗?也许你需要一个只在移进时才触发的,一个只在移出时才触发的事件,不管其内部是否还有其他元素….
解决方案
在IE下确实有你需要的两个这样事件:onmouseenter 和 onmouseleave。但很不幸FF等其他浏览器并不支持,只好模拟实现:
document.getElementById('...').onmouseover = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里可以编写 onmouseenter 事件的处理代码
}
}
document.getElementById('...').onmouseout = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里可以编写 onmouseleave 事件的处理代码
}
}
备注:
W3C在mouseover和mouseout事件中添加了relatedTarget属性
•在mouseover事件中,它表示鼠标来自哪个元素
•在mouseout事件中,它指向鼠标去往的那个元素
而Microsoft在mouseover和mouseout事件中添加了两个属性
•fromElement,在mouseover事件中表示鼠标来自哪个元素
•toElement,在mouseout事件中指向鼠标去往的那个元素
JavaScript中window、doucment、body的解释
Window对象表示浏览器中打开的窗口。即一个浏览器窗口只有一个window对象。Document对象是载入浏览器的HTML文档即window载入document。Body对象代表HTML文档的
js css后面所带参数含义介绍
浏览一些网站,经常看到网页链接的jscss后面总是带有一些参数,今天详细查了一下:出现此种情况,主要有两个可能:脚本不存在,而是服务器端动态
JS中for循序中延迟加载动态效果的具体实现
scriptsrc="js/jquery-1.7.1.min.js"type="text/javascript"/scriptscripttype="text/javascript"$(function(){for(vari=1;i6;i++){vara=$("#zhong"+i+"").height();//获取高度$("#zhong"+i+"").attr("OldHeight
编辑:一起学习网
标签:鼠标,元素,事件,只在,时才
