你必须知道的JavaScript 中字符串连接的性能的一些问题
而JavaScript的核心是ECMAScript 。与其他语言类似,ECMAScript 的字符串是不可变的,即它们的值不能改变。
请考虑下面的代码:
var str = "hello ";
str += "world";实际上,这段代码在幕后执行的步骤如下:
1.创建存储 "hello " 的字符串。
2.创建存储 "world" 的字符串。
3.创建存储连接结果的字符串。
4.把 str 的当前内容复制到结果中。
5.把 "world" 复制到结果中。
6.更新 str,使它指向结果。
每次完成字符串连接都会执行步骤 2 到 6,使得这种操作非常消耗资源。如果重复这一过程几百次,甚至几千次,就会造成性能问题。解决方法是用 Array 对象存储字符串,然后用 join() 方法(参数是空字符串)创建最后的字符串。想象用下面的代码代替前面的代码:
var arr = new Array();
arr[0] = "hello ";
arr[1] = "world";
var str = arr.join("");
这样,无论数组中引入多少字符串都不成问题,因为只在调用 join() 方法时才会发生连接操作。此时,执行的步骤如下:
1.创建存储结果的字符串
2.把每个字符串复制到结果中的合适位置
虽然这种解决方案很好,但还有更好的方法。问题是,这段代码不能确切反映出它的意图。要使它更容易理解,可以用 StringBuffer 类打包该功能:
function StringBuffer () {
this._strings_ = new Array();
}StringBuffer.prototype.append = function(str) {
this._strings_.push(str);
};StringBuffer.prototype.toString = function() {
return this._strings_.join("");
};
这段代码首先要注意的是 strings 属性,本意是私有属性。它只有两个方法,即 append() 和 toString() 方法。append() 方法有一个参数,它把该参数附加到字符串数组中,toString() 方法调用数组的 join 方法,返回真正连接成的字符串。要用 StringBuffer 对象连接一组字符串,可以用下面的代码:
var buffer = new StringBuffer ();
buffer.append("hello ");
buffer.append("world");
var result = buffer.toString();
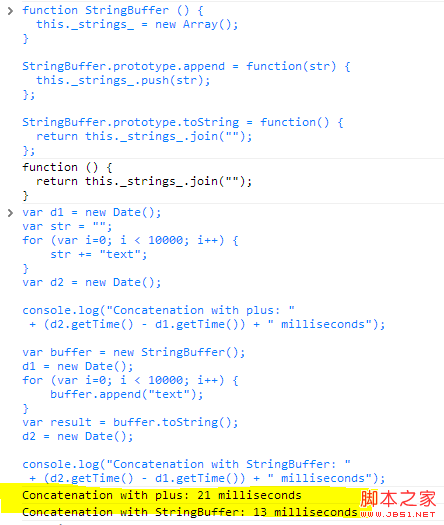
基于上面的实现我们来进行一下运行时间对比,即以“+”逐个进行字符串连接和我们封装的工具。可用下面的代码测试 StringBuffer 对象和传统的字符串连接方法的性能,在chrome控制台输入一下代码并运行:
var d1 = new Date();
var str = "";
for (var i=0; i < 10000; i++) {
str += "text";
}
var d2 = new Date();console.log("Concatenation with plus: "
+ (d2.getTime() - d1.getTime()) + " milliseconds");var buffer = new StringBuffer();
d1 = new Date();
for (var i=0; i < 10000; i++) {
buffer.append("text");
}
var result = buffer.toString();
d2 = new Date();console.log("Concatenation with StringBuffer: "
+ (d2.getTime() - d1.getTime()) + " milliseconds");
这段代码对字符串连接进行两个测试,第一个使用加号,第二个使用 StringBuffer 类。每个操作都连接 10000 个字符串。日期值 d1 和 d2 用于判断完成操作需要的时间。请注意,创建 Date 对象时,如果没有参数,赋予对象的是当前的日期和时间。要计算连接操作历经多少时间,把日期的毫秒表示(用 getTime() 方法的返回值)相减即可。这是衡量 JavaScript 性能的常见方法。该测试的结果可以帮助您比较使用 StringBuffer 类与使用加号的效率差异。
上例运行结果如下:

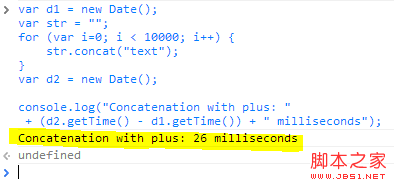
那么有人也许会说JavaScript的String对象中不是也封装一个concat()方法么,我们在下面也来用concat()方法来做同样的事情,在consoel输入以下代码:
var d1 = new Date();
var str = "";
for (var i=0; i < 10000; i++) {
str.concat("text");
}
var d2 = new Date();console.log("Concatenation with plus: "
+ (d2.getTime() - d1.getTime()) + " milliseconds");
我们可以看到做10000次字符窜连接它的耗时是:

由此可以得出结论,当涉及到一定数量的字符串连接时,我们在Javascript中封装一个类似Java中的StringBuffer对象(函数)来进行操作会在性能上得到提升。
你必须知道的JavaScript 变量命名规则详解
变量命名还应遵守以下某条著名的命名规则:著名的变量命名规则Camel标记法首字母是小写的,接下来的字母都以大写字符开头。例如:vartestValue=0,second
基于JavaScript 声明全局变量的三种方式详解
JS中声明全局变量主要分为显式声明或者隐式声明下面分别介绍。声明方式一:使用var(关键字)+变量名(标识符)的方式在function外部声明,即为全局变
深入Javascript函数、递归与闭包(执行环境、变量对象与作用域链)使用详解
函数表达式1、JavaScript中定义函数有2钟方法:1-1.函数声明:functionfuncName(arg1,arg2,arg3){//函数体}①name属性:可读取函数名。非标准,浏览器支持:FF、Chrome
编辑:一起学习网
标签:字符串,方法,代码,函数,对象
