实例详解jQuery结合GridView控件的使用方法
jQuery是一种非常强大的客户端JS编程技术,这里不想过多阐述它的相关背景知识,只想简单演示一下如何与asp.net的控件结合开发。
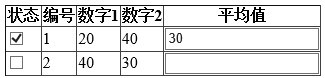
比如,我们要做一个下面如图所示的功能,效果是状态、编号、数字1、数字2、平均值所有的项都是通过后台绑定,如何点击checkbox按钮,来实现自动计算当前行两个数字的平均值呢?前提是用jQuery来实现?

我们直接在页面的Page_Load事件中输入如下代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[] {
new DataColumn("id",typeof(Int32)),
new DataColumn("num1",typeof(Int32)),
new DataColumn("num2",typeof(Int32))
});
DataRow dr = null;
dr = dt.NewRow();
dr["id"] = 1;
dr["num1"] = 20;
dr["num2"] = 40;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["id"] = 2;
dr["num1"] = 40;
dr["num2"] = 30;
dt.Rows.Add(dr);
this.GridView1.DataSource = dt.DefaultView;
this.GridView1.DataBind();
}
}
前台页面body部分:
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="状态">
<ItemTemplate>
<asp:CheckBox ID="checkstate" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="编号">
<ItemTemplate>
<asp:Label ID="lblId" runat="server"> <%#Eval("id") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字1">
<ItemTemplate>
<asp:Label ID="lblNum1" runat="server"> <%#Eval("num1") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字2">
<ItemTemplate>
<asp:Label ID="lblNum2" runat="server"> <%#Eval("num2") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="平均值">
<ItemTemplate>
<asp:TextBox ID="avg_value" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
关键的在页面的head部分,输入如下代码就可以实现如图效果了。
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function () {
$("#<%=GridView1.ClientID%>").find("tr td input[type=checkbox]").each(function () {
$(this).bind("click", function () {
if (this.checked) {
var id = $(this).parent().parent().find("span[id*=lblId]").text();
var num1 = $(this).parent().parent().find("span[id*=lblNum1]").text();
var num2 = $(this).parent().parent().find("span[id*=lblNum2]").text();
var result = (parseFloat(num1) + parseFloat(num2)) / 2;
$(this).parent().parent().find("input[id*=avg_value]").val(result);
} else {
$(this).parent().parent().find("input[id*=avg_value]").val("");
}
});
});
});
</script>
你会发现jQuery的代码读着很轻松,很容易理解。而且代码也很优美,最关键的是兼容性很好。
再附一个简单点的例子,这是一个静态html页面,看jQuery是如何发挥威力的。效果是点击每一行的按钮时,弹出当前行的text里面的value。
<html>
<head>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function(){
$("table tr td").each(function(){
$(this).find("[type=button]").click(function(){
alert($(this).parent().parent().find("[type=text]").val());
});
});
});
</script>
</head>
<body>
<table>
<tr>
<td>1</td>
<td><input type=text value="数据1" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
<tr>
<td>2</td>
<td><input type=text value="数据2" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
</table>
</body>
</html>
试想,如果我们用js去做,将会很麻烦,而且还要考虑各种浏览器的兼容性。看到这里不得不感叹一句,jQuery虽然短小,但是相当强大啊。
jquery中ajax处理跨域的三大方式
由于JS同源策略的影响,因此js只能访问同域名下的文档。因此要实现跨域,一般有以下几个方法:一、处理跨域的方式:1.代理2.XHR2HTML5中提供的XMLHTTPRE
jQuery实现二级下拉菜单效果
大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用。前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单
jQuery Mobile弹出窗、弹出层知识汇总
先创建一个窗体divdata-role="popup"id="popupView"class="ui-content"data-overlay-theme="b"data-position-to="window"data-dismissible="false"ahref='javascript:void(0)'data-rel="back"class="ui-btnui
