jQuery CSS3相结合实现时钟插件
废话不多说了,直接给大家贴代码了。
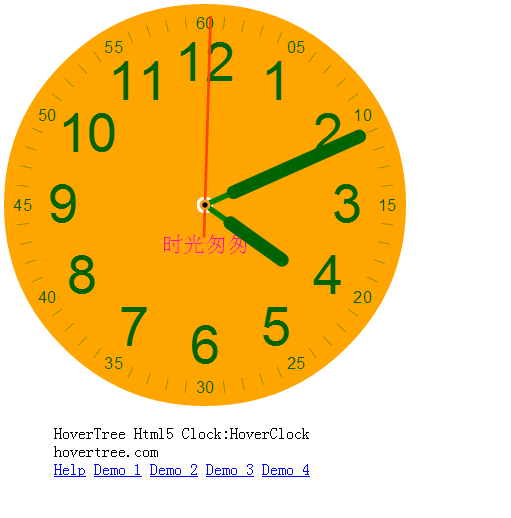
效果图如下所示:

简洁代码如下:
<link rel="stylesheet" href="http://hovertree.com/texiao/hoverclock/jquery.hoverclock.2.1.0.css" />
<script src="http://hovertree.com/ziyuan/jquery/jquery-2.1.4.min.js"></script>
<script src="http://hovertree.com/texiao/hoverclock/jquery.hoverclock.2.1.0.js"></script>
<div id="hoverclock"></div>
<script>
$("#hoverclock").hoverclock({
"h_width":500,
"h_height":500,
//"h_hourNumSize": "80",
// "h_hourNumRadii": "200",
// "h_hourNumShow": false,
// "h_minuteNumShow":false,
"h_hourNumColor": "deeppink",
"h_backColor": "yellow",
// "h_borderColor": "gold",
//"h_frontColor":"red",
"h_linkText": "HoverClock"
});
</script>
完整代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8">
<link rel="stylesheet" href="http://hovertree.com/texiao/hoverclock/jquery.hoverclock.2.1.0.css" />
<script src="http://hovertree.com/ziyuan/jquery/jquery-1.11.3.min.js"></script>
<style>
body {
margin: 0px;
padding: 0px;
}
div {
padding: 0px;
}
</style><meta name="viewport" content="width=device-width, initial-scale=1" />
<title>HoverClock - HoverTree</title><base target="_blank" />
</head>
<body>
<div style="width:500px;margin:10px auto;">
<div id="hoverclock">
</div>
<div><br /><a href="http://hovertree.com/h/bjaf/hoverclock.htm">Help</a> <a href="http://hovertree.com/texiao/hoverclock/">Demo 1</a> <a href="http://hovertree.com/texiao/hoverclock/demo2.htm">Demo 2</a>
<a href="http://hovertree.com/texiao/hoverclock/demo3.htm">Demo 3</a> <a href="http://hovertree.com/texiao/hoverclock/demo4.htm">Demo 4</a></div>
</div>
<script src="http://hovertree.com/texiao/hoverclock/jquery.hoverclock.2.1.0.js"></script>
<script>
$("#hoverclock").hoverclock({
"h_width":500,
"h_height":500,
//"h_hourNumSize": "80",
// "h_hourNumRadii": "200",
// "h_hourNumShow": false,
// "h_minuteNumShow":false,
"h_hourNumColor": "deeppink",
"h_backColor": "yellow",
// "h_borderColor": "gold",
//"h_frontColor":"red",
"h_linkText": "HoverClock"
});
</script>
</body>
</html>
jQuery页面刷新(局部、全部)问题分析
本文实例分两部分对jquery刷新问题进行介绍,第一部分介绍了呢页面局部刷新;第二部分介绍了页面全部刷新第一:页面局部刷新jQuery对Ajax操作进行了
jquery调整表格行tr上下顺序实例讲解
表格是大家比较常用的元素,有时候表格中的行需要调整顺序,下面就通过代码实例介绍一下如何利用jquery实现此功能,分享给大家供大家参考,具体
分享有关jQuery中animate、slide、fade等动画的连续触发、滞后反复执行的bug
我写文章的风格就是喜欢在开头讲问题法伤的背景:因为最近要做个操作选项的呼出,然后就想到了用默认隐藏,鼠标划过的时候显示的方法。刚开始
编辑:一起学习网
标签:页面,代码,局部,表格,实例
