JS实现1000以内被3或5整除的数字之和
今天在技术群里看到一道这样的提:求1000以内被3或5整除的数字之和。其中看到很有趣的解法二,最开始还是挺迷惑的,后来想了下,再经人指点,就觉得茅塞顿开。

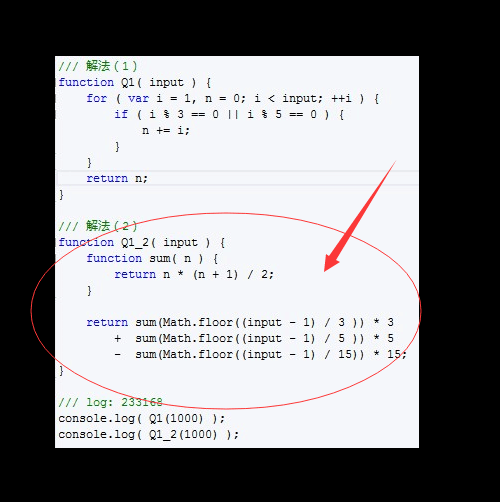
第一种解法很普遍,就是将1000以内的数都遍历一遍,只要有整除3或者整除5的数,就将其加起来,最终得到一个总的和。
让我感兴趣的是第二种解法,这里巧妙运用了数学上的等差数列
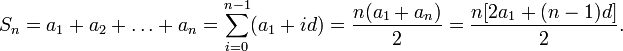
一个公差为的等差数列前项的级数为:

第二种方法第一步就用了(a1+an)/3*3,所以就变成了3*(1+333)*333/2,这一步就是把整除3的所有项都加起来。
同理,sum(Math.floor(input-1)/5))*5中,就把1000以内中能整除5的所有项都加起来最后能整除3和整除5里面有重复的数,比如15,这时就把重复除以15的数减掉,就能获得1000以内能被3或5整除的数字之和。
关于JS实现求1000以内被3或5整除的数字之和的内容就给大家介绍完了,希望对大家有所帮助!
多种js图片预加载实现方式分享
图片预加载有大体有几种方式1.html标签或css加载图片显而易见我们使用img标签或者通过标签的background-image属性都可以实现图片的预加载。但是为了避免
谈一谈javascript中继承的多种方式
JS是没有继承的,不过可以曲线救国,利用构造函数、原型等方法实现继承的功能。varo=newObject();其实用构造函数实例化一个对象,就是继承,这里可以
javascript轻量级库createjs使用Easel实现拖拽效果
我就把我学习Createjs的一些心得体会向大家分享下:一.什么是CreateJScreatejs是一个轻量级的javascript库,是一套可以构建丰富交互体验的HTML5游戏的开源工
编辑:一起学习网
标签:解法,之和,等差数列,加载,加起来
