jquery选择器中的空格与大于号>、加号+与波浪号~的区别介绍
概念
空格:$('parent childchild')表示获取parent下的所有的childchild节点
大于号:$('parent > childchild')表示获取parent下的所有下一级childchild
加号:$('pre + nextbrother')表示获得pre节点的下一个兄弟节点,相当于next()方法
波浪号:$('pre ~ brother')表示获取pre节点的后面的所有兄弟节点,相当于nextAll()方法
详解描述
现有代码如下
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<div id="imgs_box">
<ul class="play_imgs_width imgs_source">
<li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li>
<li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li>
<li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li>
</ul>
<ul class="imgs_buttons play_imgs_width">
<li><a href="" class="buttons_ahover">1</a></li>
<li><a href="" class="buttons_default">2</a></li>
<li><a href="" class="buttons_default">3</a></li>
</ul>
<ul class="test">
<li>
<ul class="test_first_child">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</li>
</ul>
</div>
空格的使用
如果要获取imgs_box中的所有a标签,可以使用空格,代码如下
//获取imgs_box下的所有元素
$(function(){
$('#imgs_box a').each(function(){
console.log(this);
});
});
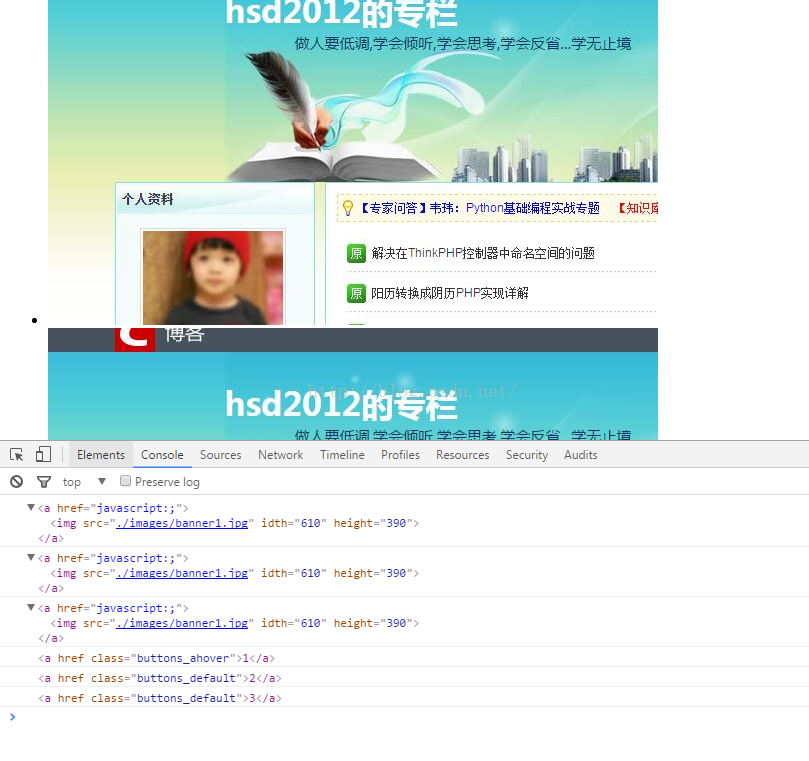
效果如下图,可以看到,获取了所有元素

大于号的使用
如果要imgs_box中下一级的所有ul元素,不包含类为test_first_child的元素,可以使用如下代码

$(function(){
$('#imgs_box > ul').each(function(){
console.log(this);
});
});
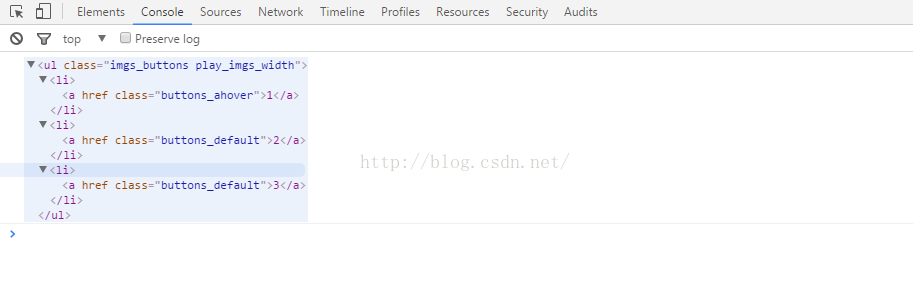
加号的使用
如果想获取类为imgs_source元素的相邻的下一个元素,可以使用加号。代码如下
$(function(){
$('.imgs_source + ul').each(function(){
console.log(this);
});
});

波浪号的使用
如果想获取类为imgs_source元素所有的同级元素,可以使用波浪号~。代码如下
$(function(){
$('.imgs_source ~ ul').each(function(){
console.log(this);
});
});

以上所述是小编给大家介绍的jquery选择器中的空格与大于号>、加号+与波浪号~的区别介绍 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对积木网网站的支持!
jQuery插件passwordStrength密码强度指标详解
passwordStrength插件能够根据用户输入的密码,以图形化方式显示密码的强度。htmlheadmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/titlepasswordStrength/titlelink
jQuery+CSS3文字跑马灯特效的简单实现
jQuery+CSS3文字跑马灯特效是一款将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向。效果图如
浅谈JQuery+ajax+jsonp 跨域访问
Jsonp(JSONwithPadding)是资料格式json的一种使用模式,可以让网页从别的网域获取资料。一.客户端!DOCTYPEhtmlPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http://www.w3.org/TR/
